まずは四角形を描画してみます。次のソースをエディタにコピー&ペーストして実行してみて下さい。
import pygame
import time
# 初期化
pygame.init()
pygame.display.set_caption("pygame アプリ")
surf = pygame.display.set_mode((480, 480))
# 描画
surf.fill((32, 32, 32))
pygame.draw.rect(surf, (255, 196, 0), (120, 80, 64, 64))
pygame.display.update()
# 閉じるを押すまでループ
running = True
while running:
# ウェイト
time.sleep(0.016)
# イベント
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
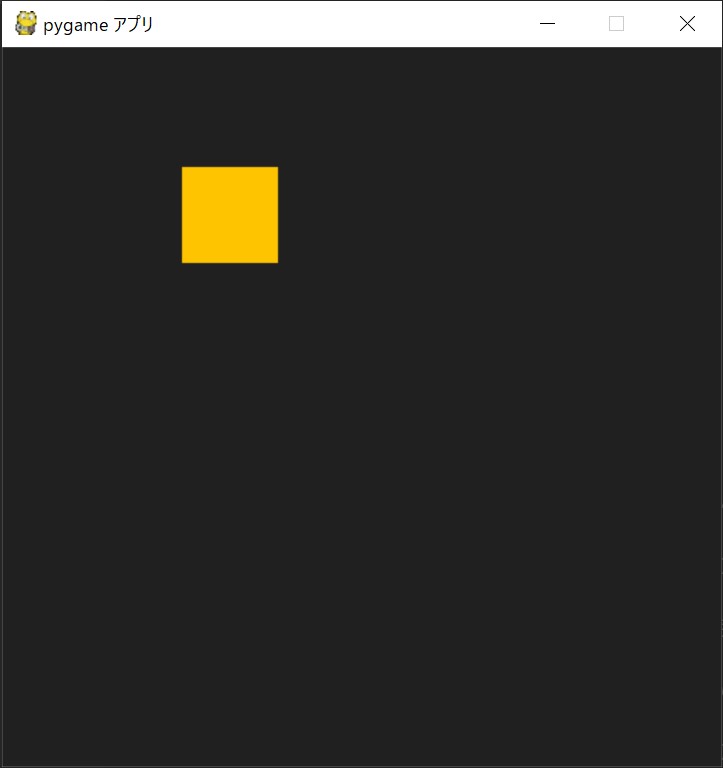
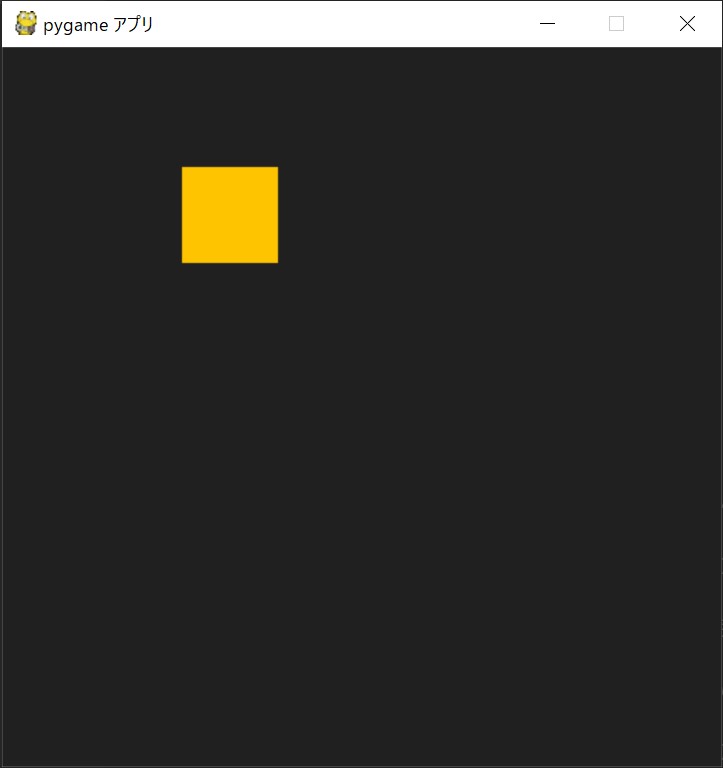
実行すると、次のようなウインドウが現れます。

これからコードを説明していきます。
コードの説明
import pygame
import time
最初の段落は使用するモジュールを指定します。これで各モジュールが保有する機能が使用できるようになります。pygame をインポートすると、グラフィカルなプログラムを作成するための関数が使えるようになります。time をインポートすると、一時的に処理を止める、など、時間に関する関数が使用できるようになります。
# 初期化
pygame.init()
pygame.display.set_caption("pygame アプリ")
surf = pygame.display.set_mode((480, 480))
pygame.init() で、pygame が内部的に初期化を行います。
pygame.display.set_caption("文字列") でタイトルバーに記載する文字列を指定します。
pygame.display.set_mode((横幅, 縦幅)) で描画エリアの大きさを指定し、生成しています。
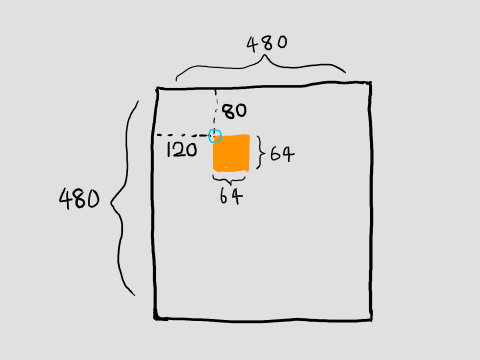
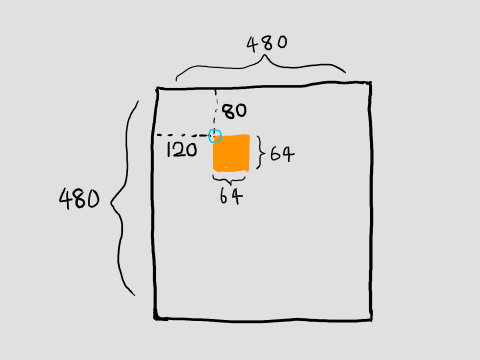
さて、次の絵を見てください。

このプログラムに登場する要素の座標を示しています。
まずは描画エリアです。横:480px, 縦:480px のサイズで生成されます。先ほどの set_mode で指定していたのはこれです。
set_mode はその描画エリアそのもの (オブジェクト) を返します。なお、描画エリアは英語で "サーフェス" と表現されます。
# 描画
surf.fill((32, 32, 32))
pygame.draw.rect(surf, (255, 196, 0), (120, 80, 64, 64))
pygame.display.update()
surf.fill((赤, 緑, 青)) で、RGB で指定した色で描画エリア全体を埋めます。
R :
G :
B :
RGB :
RGB とは色の表現方法の1つです。Red, Green, Blue の頭文字をとってそう呼ばれています。プログラム上で色を指定する方法として最も一般的です。赤・緑・青 の順で 0 - 255 の値を指定することで色を指定します。上に RGB の指定によって色を表示するウィジェットを載せてみました。例えば 255, 196, 0 とすると、サンプルプログラムの四角形と全く同じ色になります。試してみてください。
pygame.draw.rect(surf, (255, 196, 0), (120, 80, 64, 64)) は、描画エリア、色、座標・サイズ を指定します。ここでオレンジの四角形を生成しています。そして、pygame.display.update() で実際に描画します。
# 閉じるを押すまでループ
running = True
while running:
# ウェイト
time.sleep(0.016)
# イベント
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
一般的な GUI アプリケーションは [閉じる] を押すと終了します。逆に言うと、[閉じる] を押さない限り、無限に処理がループするようになっています。上記はそのための記述です。
pygame では、pygame.event.get() でイベントのリストを取得します。そして、for ... in 文で、一つずつ取り出して処理します。その取得したイベントに応じて、行わせたい処理を記述していきます。今回は、「[閉じる] イベントが発生したらループを抜ける」という処理の記述のみとなっています。
なお、time.sleep(0.016) では、1/60 秒だけプログラムを停止させています。これがないと、CPU の使用率が余計にかかってしまうためです。